반응형
menu 엄마를 찾는다.
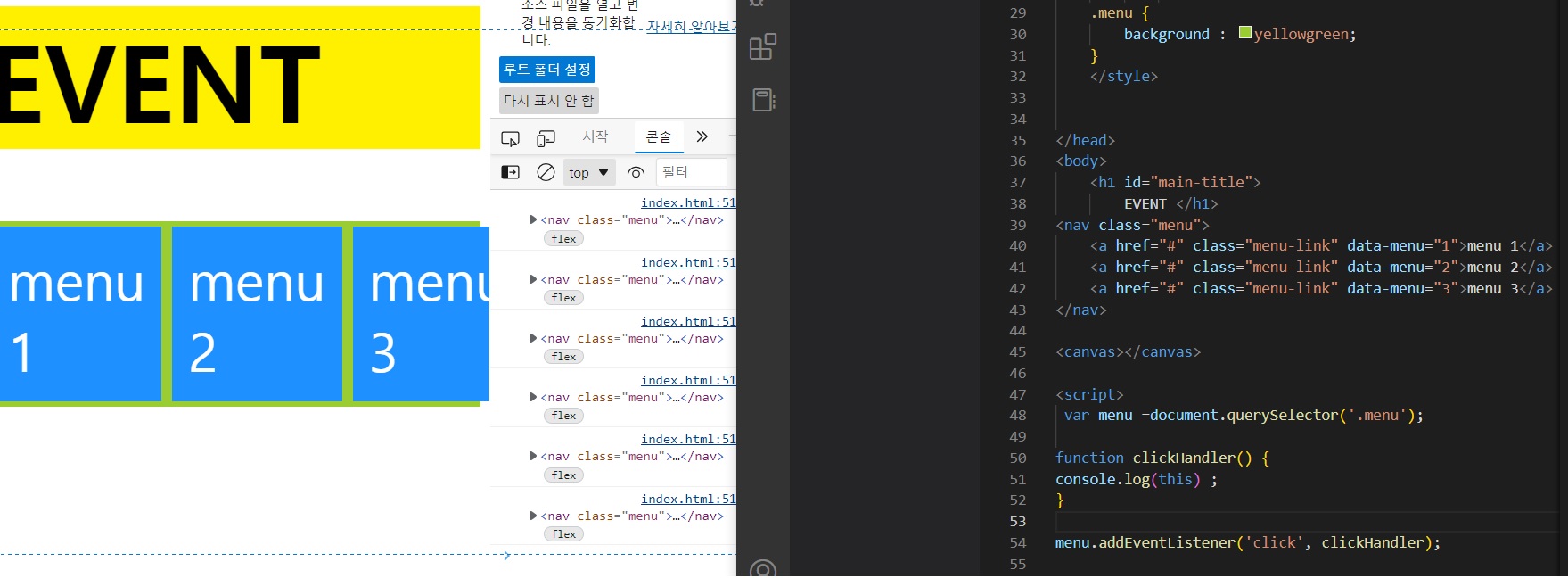
css에 넣는다. 시각적으로 확인하려고 백그라운드를 옐로우그린으로 했다.
.menu {
background : yellowgreen;
스크립트에 다음 세 줄의 코드를 넣으니
var menu =document.querySelector('.menu');
function clickHandler() {
console.log(this) ;
}
menu.addEventListener('click', clickHandler);

이벤트 객체 ; e.currentTarget
두 번째 방법을 써 보자. e로 마우스무브를 캐취하는 방법이다.
e.currentTarget으로 마우스무브 정보를 알 수 있다.
발생한 이벤트에 대한 많은 정보를 가리킨다. 어느 위치인지, 클릭한 애가 누구인지,
마우스 무브이벤트의 좌표 값을 가지고 있다.
이것은 첫 번째 방법인 this와 같은 값을 내놓는다.
this == e.currentTarget
이다.

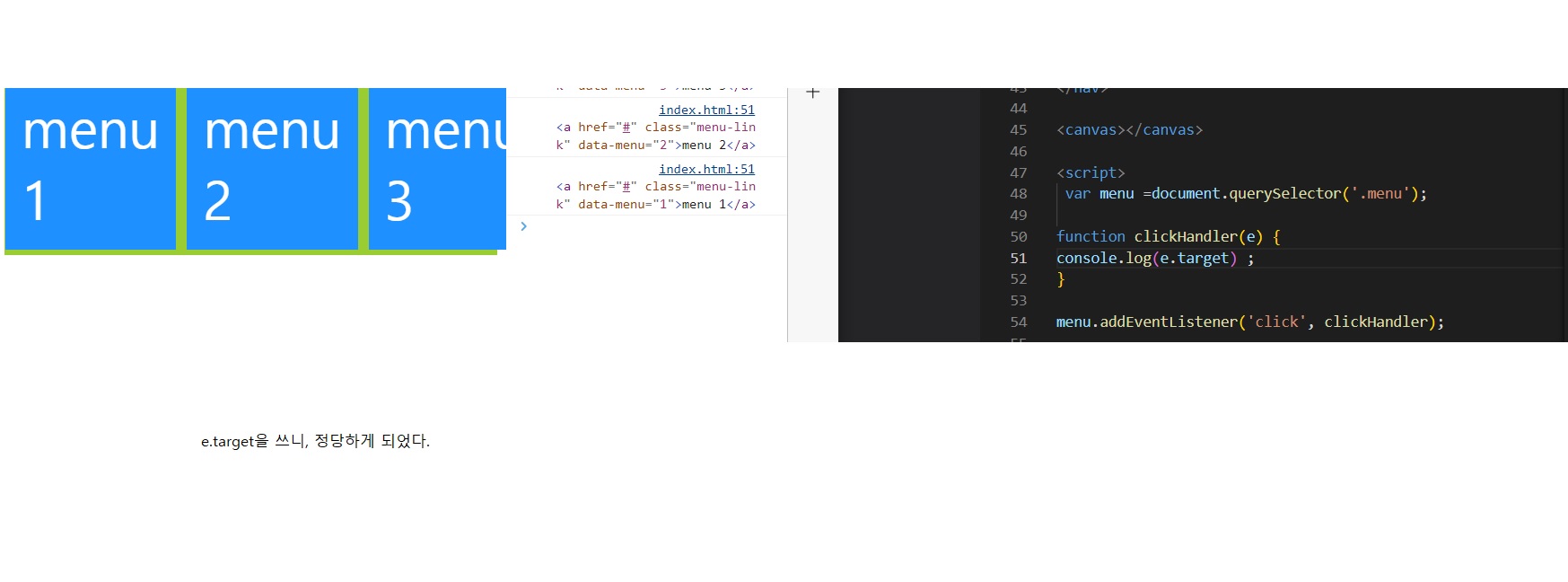
이벤트 객체 : e.target
e.target으로 마우스무빙을 정확하게 포착했다.


반응형
'JavsScript' 카테고리의 다른 글
| addEventListenr 서식에 맞춰 마우스 클릭 매쏘드 (0) | 2022.11.03 |
|---|---|
| 버튼 이벤트를 만드는 객체 완성 (0) | 2022.10.30 |
| [이벤트]버튼 누르면 색 변환 (0) | 2022.10.30 |
| 버튼 누르면 다저스블루로 색이 변하는 스택 (0) | 2022.10.30 |
| 객체를 만들고 그안에 html 넣고 조립하는 것 (0) | 2022.10.29 |



