반응형
클래스로 불러오기
css 로 가서 클래스를 넣은 후
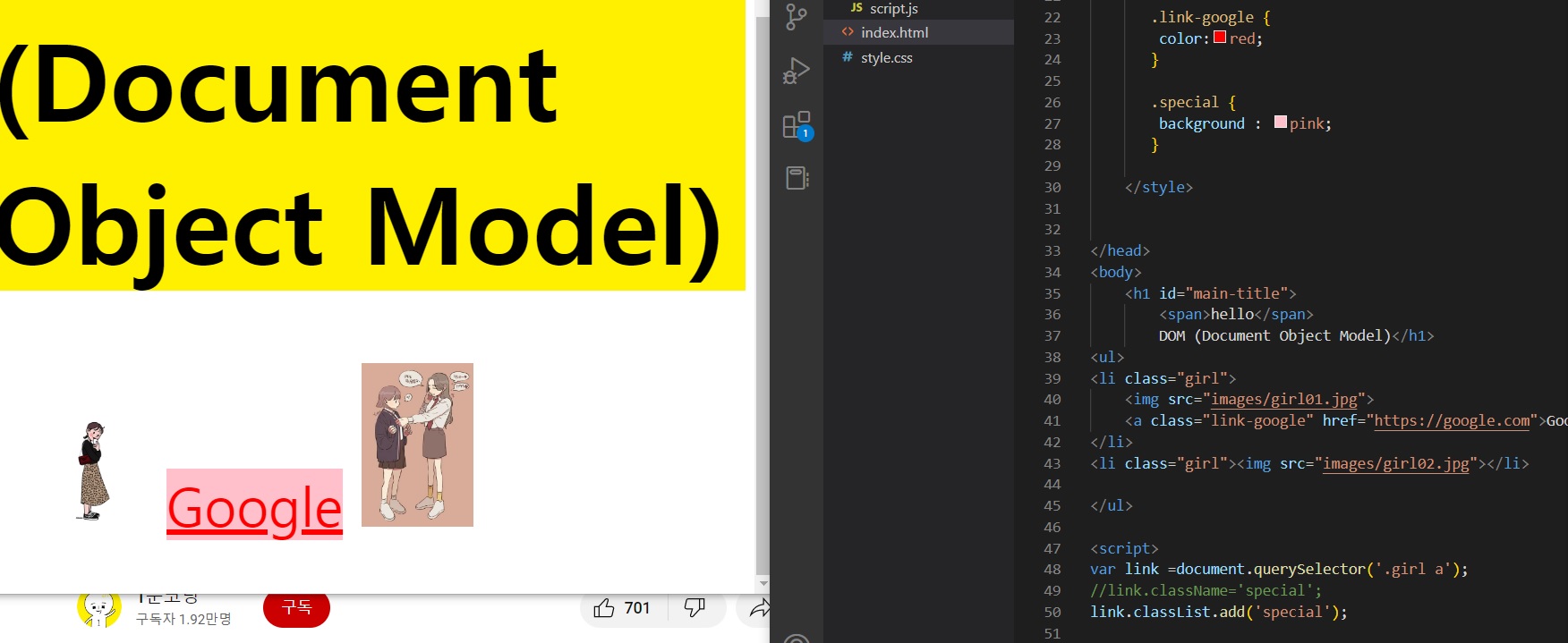
.special {
background : pink;
}
클래스를 불러온다.
var link =document.querySelector('.girl a');
link.className='special';

구글에 핑크 백그라운드가 적용되었다.
2. 요즘은 link.className(덧붙이기가 안 된다는 이유) 보다는 link.classList.add 를 더 많이 쓴다. 필요한 것을 추가해서 쓸 수 있기 때문이다.
css에 추가한 스타일
.link-google {
color:red;
}
스크립트에서
var link =document.querySelector('.girl a');
link.classList.add('special');
넣어주었다.
뺨!

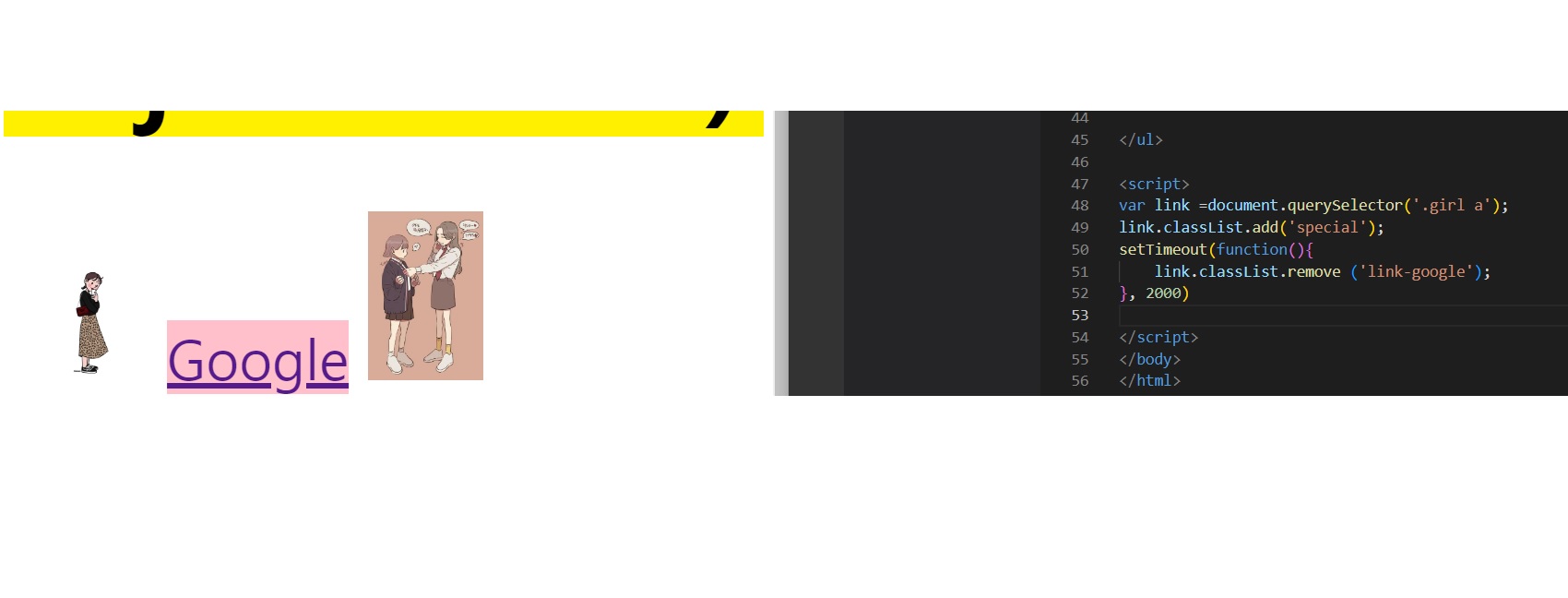
3. 없애기도 가능하다. 2초 후에 없애기

4. 불리언으로 트루 폴스 판별

반응형
'JavsScript' 카테고리의 다른 글
| 버튼 누르면 다저스블루로 색이 변하는 스택 (0) | 2022.10.30 |
|---|---|
| 객체를 만들고 그안에 html 넣고 조립하는 것 (0) | 2022.10.29 |
| 이미지 테두기 주기와 링크속성 주소 불러오기 (0) | 2022.10.28 |
| 자바스크립트 이미지 불러오기와 쿼리셀렉터 (0) | 2022.10.28 |
| DOM에서 자바스크립트 기본 서식 (0) | 2022.10.28 |



