반응형
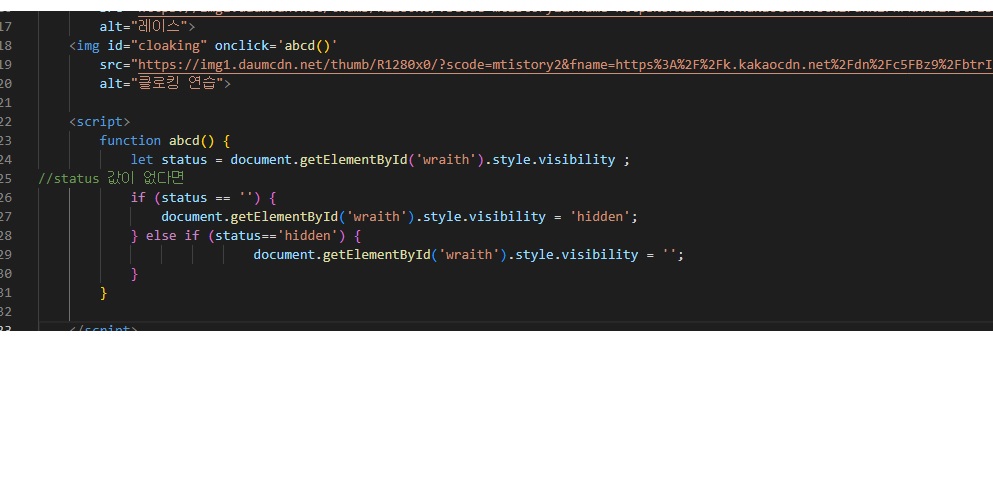
if문과 새로운 함수 명을 입력해서 클릭하면 사라지고 또 한번 클릭하면 사라지게 한다.

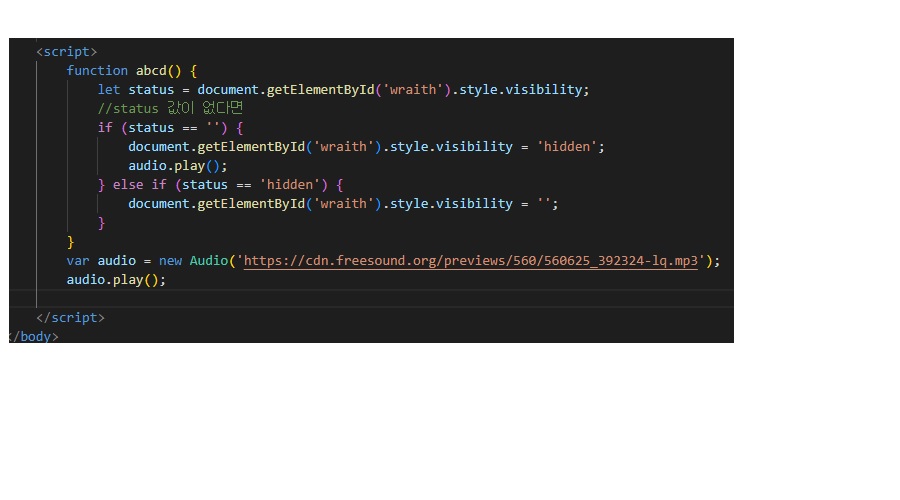
이번엔 사운드를 입히자. 자바스크립트 사운드를 검색한다
'royalty free sound effects'를 검색한다
소스보기로 해서 mp3 소스를 가져온다.

그리고 실제 코드에 붙여넣기를 한다.

var audio = new Audio('이곳에 소스를 넣는다.mp3');
audio.play();
그러면 소리가 나는 것을 확인할 수 있다.
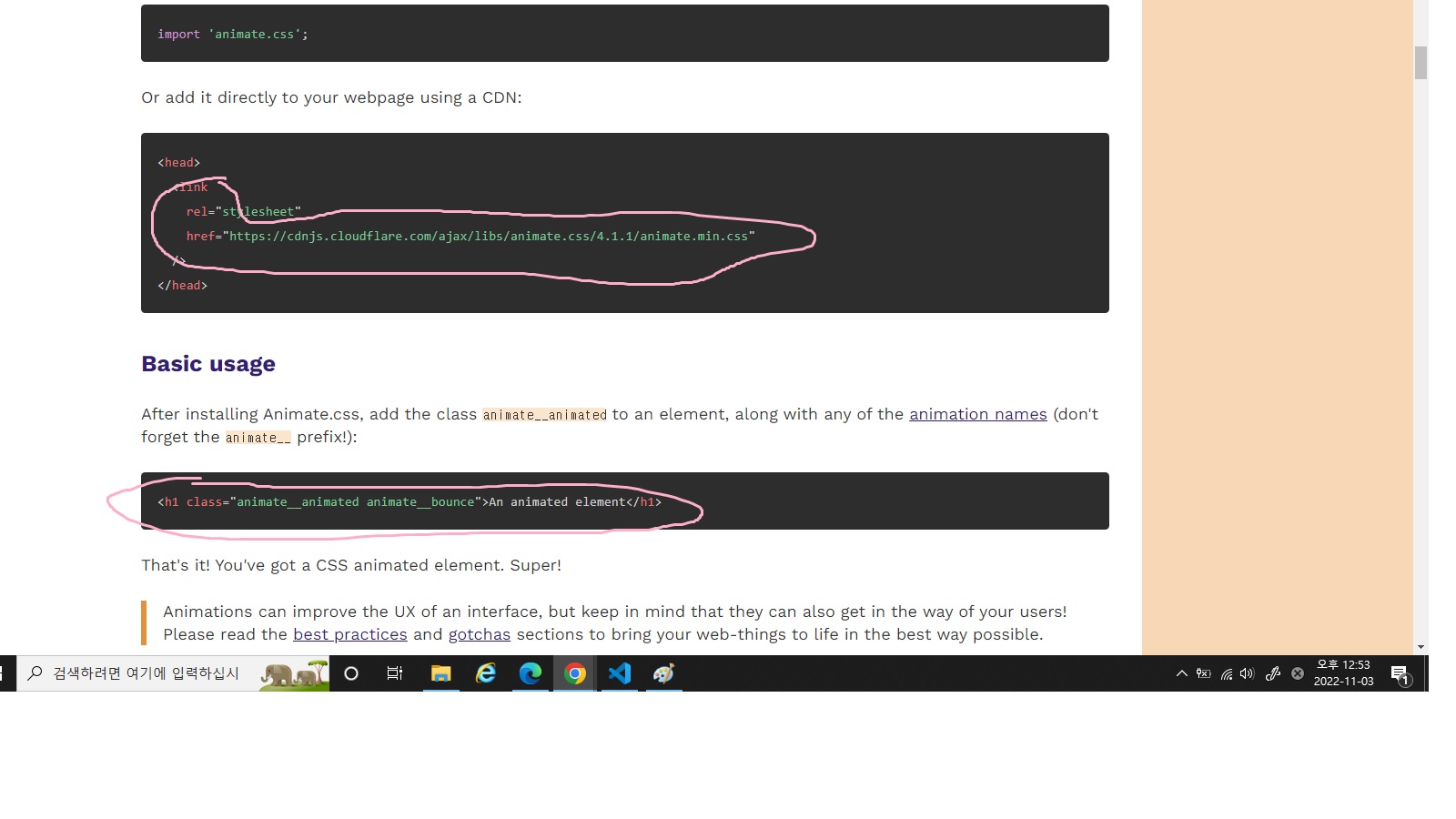
이번엔 animate.css를 해보자. 바운스 바운스를 하게 해볼까.
animate.css를 검색한다
사이트에서 두 개의 소스를 데려온다
근데 usage 에서 class 명 만을 가져와서 wraith에 붙인다.
이건 나중에 다시 연구~~ 여기까지~~

반응형
'JavsScript' 카테고리의 다른 글
| 클릭하면 사라지는 hidden을 써보자 (0) | 2022.11.03 |
|---|---|
| addEventListenr 서식에 맞춰 마우스 클릭 매쏘드 (0) | 2022.11.03 |
| 버튼 이벤트를 만드는 객체 완성 (0) | 2022.10.30 |
| 이벤트를 위임하는 방법 (0) | 2022.10.30 |
| [이벤트]버튼 누르면 색 변환 (0) | 2022.10.30 |



